Configuring a hosting space for my portfolio website
To make my own portfolio website, I need to complete some specific steps. I'm documenting them on this webpage.
Register a Domain
One of my tasks is to secure a domain name. It's like having a special address for my website, which is similiar to how people use a cell phone number to get in touch with me. I chose the domain of aaliyahskyersdesign.com for my website.
Secure Hosting Space
I will have to find a spot for my site and this is called a hosting space. It's like picking a cell phone carrier because they give me a folder on their web servers. That way, my website is not just stuck on my own computer. It will be available worldwide.
Choosing Bluehost for hosting was a great choice because they have phone support, which I really intrigued me. If you look up the site now, you'll only find a basic page, but you can tell it's hosted on Bluehost because of the favicon showing a blue grid of squares.
File Transfer Protocol (FTP)
Right now, all I have to figure out is how to move my files from my computer to the hosting space. I can handle that with FTP, but first, I have to get an FTP account set up on my hosting space.
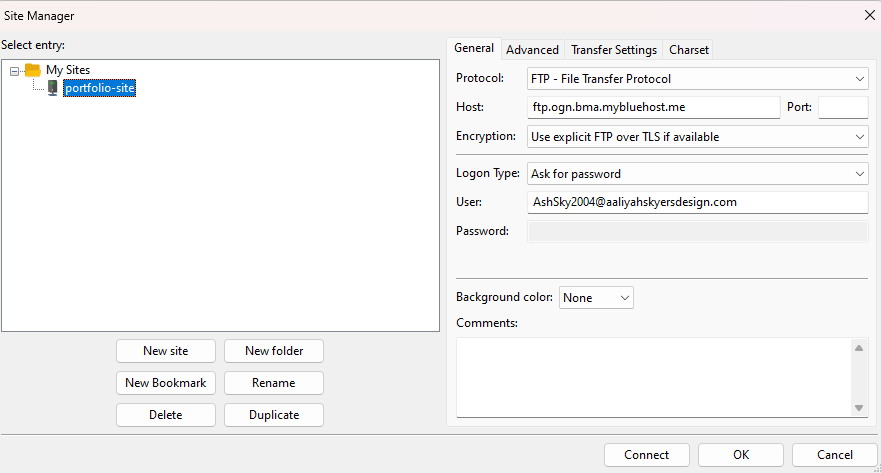
I got my FTP account set up by using the cPanel of my hosting space, and then I plugged in those details to log into my hosting space with Filezilla.

Set Up a Local Development Environment
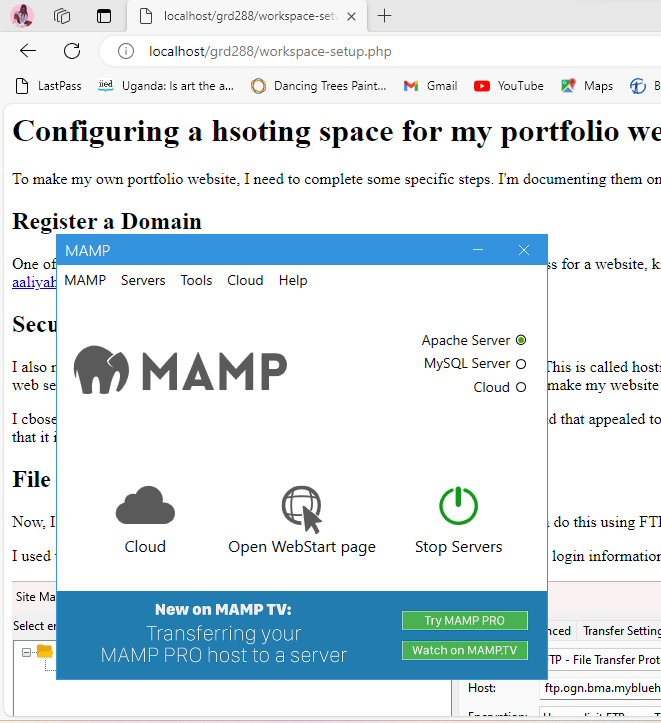
I'm turning to PHP to clean up my site's code and cut down on repetition. But constantly moving files to my host just to check if changes work is getting old. That's why I'm switching to local development with MAMP to simulate hosting space right here.

My Site Doesn't Load on the Hosting Space
Since my website is fresh, there isn't much content yet. This lack of content raises security concerns for both my hosting company and my college's Wi-Fi. Consequently, I encounter an error message when attempting to access my site at aaliyahskyersdesign.com. To help with that, I'm need to To tackle that issue, I have to create an index page for my site. Once it's up, I won't be able to view any of the files or folders I've stashed there. So, the index page has to include links to the things I want to show off.
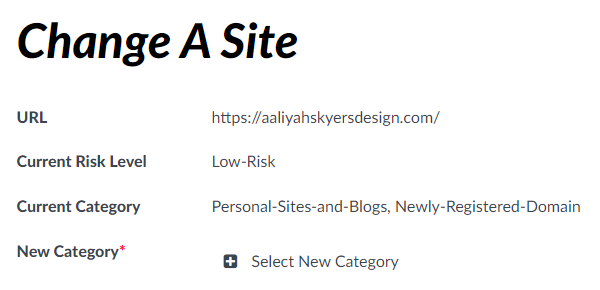
I took a look at how my site was classified. It was labeled as low risk, so I decided not to ask for any changes.

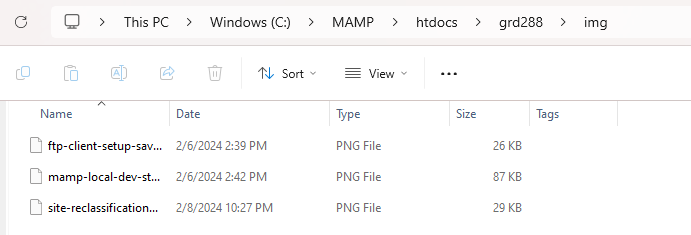
Name files and folders for SEO
To rank well for searches about working with a designer, I've got to incorporate the keywords people commonly use in search engines throughout my site, but in a natural way without spamming. There are a few opportunities for this, especially with file and folder names. By using descriptive keywords separated by hyphens in my file and folder names, I can effectively communicate with search engine crawlers, letting them know what my site is all about without affecting the user experience.

Make a template to use for new pages and use PHP to eliminate redundant code
Since most pages require identical code outside the main content area, I created an HTML template containing all such code for use across the rest of my pages. The issue arises when repeatedly saving this template; if I must modify the code, I'd have to do so on every single page. To circumvent this hassle, I utilized PHP to consolidate all redundant code into a single location, which I can then reference on each page. This ensures that modifying the shared code once will automatically update it across all pages. My template is built using PHP now, with variables to customize the descriptive content for each page.
Every page's content should end with a call--action that tells the user what to do next. A good call-to-action will have a link the user can click to go to the next resource we want them to see.